Avaaz Media
Company-Facing User Design Study
October 2020 - 2021
Overview
the problem
Within the last few decades content streaming platforms have pivoted from showing other companies content to looking for creative individuals to create content for them. The favored choices have been mainly Caucasian creative focus leaving a large part of the population to be unrecognized. Platforms like this are attempting to set out and discover creative individuals, while minority creators struggle with ways to promote themselves so they can be seen. The result is a gap with supplying social network opportunities for large minority demographics, such as Asians, who accumulate 59.76% of the world's population making these creators be left behind.
my role
I was an independent UX Designer as I worked on this project, so I was in charge of executing every step in the UX process. Additionally, I worked very closely with an experienced Art Design Director, Content Strategist Team, Company Branding and a number of sample users for feedback throughout the process.
My design approach
My design approach for this project consisted of 4 phases: Research, Analysis, Ideation and Design.
Research Phase
research goals
As I began to embark on these projects at Avaaz Media, I first met with the team on what information they already have over the target users to gain a better grasp on where exactly to start my research. In these meetings we came up with a number of design features and activities based off what information we already had from our users, and thus developed the design strategy shown in the chart above. As we start our voyage, the first step is to conduct a competitor analysis to see what others have already done in trying to resolve these problems.
Research activities requested
Research competitors
Create an all inclusive environment
Add editorial images to site
design goals & outcomes
Included asset files from company
Create Style Guide for branding
Create a new website layout
Competitor research
As we began through this journey, the first step to begin with is to conduct a competitor analysis to see what others have already done in trying to resolve this problem.
Many top competitors I found were trying to link the connection between industry professionals and everyday users through forums and patreons - I chose to focus on certain relative ideas as what these competitors do through their websites. After searching several competitors, I identified the top 3 and summarized them below.
user research
The next step required me to advance into some user research by partnering up with sample users to get their thoughts on the topic of content creation. When searching for sample users, I looked for the following characteristics:
Some existing familiarity with the usage of streaming platforms.
Expressed interest in wanting to join a platform that will educate creators and connect them with industry leaders.
Some level of interest in weekly released creative content focused on Mythology, Fiction, Fantasy and Animation.
In order for me to find these sample users, I sent out a screener survey through various social networks. Out of the respondents, I chose 5 who met my desired characteristics and scheduled audio recorded interviews. Each interview followed the same script of open-ended questions focusing on the following areas:
Background questions - to understand user’s general behavior
Content platform questions - to understand users thoughts on the topic
Learning Questions - to understand the thoughts on learning new creative skills
Debrief questions - closing thoughts on everything discussed
View full test script here
““I’m passionate about an idea and if I don’t know how to do it I’m gonna google it, but there definitely have been times where I can’t find the answer or I just don’t know who to talk to about it.” ”
Analysis Phase
affinity mapping
After my interviews concluded, I analyzed the notes to look for emerging themes among users. In particular, I sought to gain a better understanding of how the users thought and what they desired in a solution. From this analysis, I was able to identify 4 sections which are included in the affinity map below:
See enlarged version here
empathy mapping
The Affinity map above helped me find similarities within my user base, and I later than sought to find the key differences that make my user base unique. As i reread my notes I looked for key details that would allow me an empathetic insight into the users and then consolidated these notes into the empathy map. A clear user type emerged, as seen as below:
See enlarged version here
See enlarged version here
personas
Having identified 3 user groups, the creator, the experiencer, and the binary - I went one step further and created user personas to represent the group of 3. By using 3 types of users to represent many other users I was able to cater to a specific group of persons and what their goals and pains were. The table below provides a high-level summary of each persona:
See enlarged versions here
Further Defining the Problem (or “How Might We” Questions)
Although my current problem statement has no particular action, I used the insights from my research to develop an action plan based around a list of “How Might We” questions. From the following statements I have objectives that any possible solution would have to address:
How might we assist in guidance over next steps and ways to improve for our creators?
How might we reduce the stress of uploading and editing content?
How might we help supply confidence to new creators who don’t know anything about the industry of their choosing?
How might we reduce the feeling of overwhelmedness for those who access a lot of content
How might we efficiently recommend interesting content to the users based on their wants and needs?
How might we help create a sense of community and common interests amongst the users?
Ideation
user stories
Next, I begin the ideation phase by creating user stories. This approach allowed me to focus on the conceptual elements of designing a solution based upon the actions that users would want/expect, thus, giving me a set of functional requirements
information architecture
I have identified my core functional requirements from my user stories, and I was able to begin thinking about what specific pages and sections I would need within my solution to deliver them. AS I was creating my list of pages, I used a sitemap to create an information structure - which gave me an easy-to-read blueprint for my solution to design.
The structure of the sitemap is based upon a hierarchy of primary navigation tabs, which contain groupings of secondary navigation for core content/functions. This approach was used to ensure that the users would not be overwhelmed with too many options up front.
See enlarged versions here
user flows
After completing the sitemaps, I went another step deeper into the conceptual design by creating user flow diagrams. Through these diagrams, I could map out how users could potentially go about completing their desired tasks by navigating through the screens of my sitemap – thus, giving me insight from their perspective.
In creating the user flow diagrams, I chose to focus on the “red route tasks” which will be most critical to the solution’s success:
Login/Sign-up Process
User can access the material and track their progress
Home Screen Search Navigation
User can interact with the materials and become accustom
Blog Submission
User can experience simplified upload process
See enlarged versions here
Design
Sketching
Following the conceptual Ideation Phase, I moved into the more practical Design Phase and started creating solution prototypes. My first prototypes were low-fidelity pencil sketches so that I could iterate through many ideas in a relatively short amount of time – focusing on the structure and overall flow.
Brown Geeks:
Homepage/ About Overview
Creator Overview
Content Overview
Jodi:
Sign up Overview
About Overview
Solution Overview
Homepage Overview
Next, I loaded these sketches into interactive prototyping software so I could conduct usability tests with potential users. The focus of the testing was to ensure users could complete the red route tasks:
Create a user account
Complete a creator search
Navigate through user profile
Results of these tests were quite successful, as each participant was able to complete all of the red route tasks – many of them saying that the overall flow was clear. The main issues to address were the testimonials from past project collabs and analytics for overall profile/portfolio presence.
““I really like how simple the navigation is, and how clean the layout is.” ”
agile UX
Following the successful tests of the sketch prototypes, I transitioned into Agile UX and was able to render edits and changes as I received user feedback. I started building digital prototypes - still focusing on the overall flow and structure. Creating a digital platform, I was able to use higher fidelity visuals and had more screen size to work with for my layouts - resulting in a cleaner design. Updates and edits were constantly being made as I kept the user engagement throughout this process.
Create Account layout - focus this page for new users, keep it simple and clear
Popup windows - CTA needs to be repositioned higher compared to other elements on the home screen
style guide
Brown Geek: The first step in designing the hi-fidelity prototype was to create a style guide. Using a style guide, I made design rules to follow throughout the build to ensure consistency in user interface elements on the website.
The color scheme that was selected is based on new UX trends of darkmode and neon colors. I added different shades of yellow, purple and blue to break the barriers of “geek” apps/websites and not to favor a gender. These colors are retro and futuristic at the same time, making the colors appear timeless.
View enlarged version here
Style Guide
Jodi: I referenced back to the sister site to ensure brand consistency, along with elements of differentiation as well. I began with a mood board and style guide incorporating all researched and gathered information from the user base.
The color scheme that was selected is based on what colors users associate with platforms similar to these. I added a shade of warm yellow, and white. Users want clean and simplified designs that are fun and give an organized aesthetic.
See enlarged version here
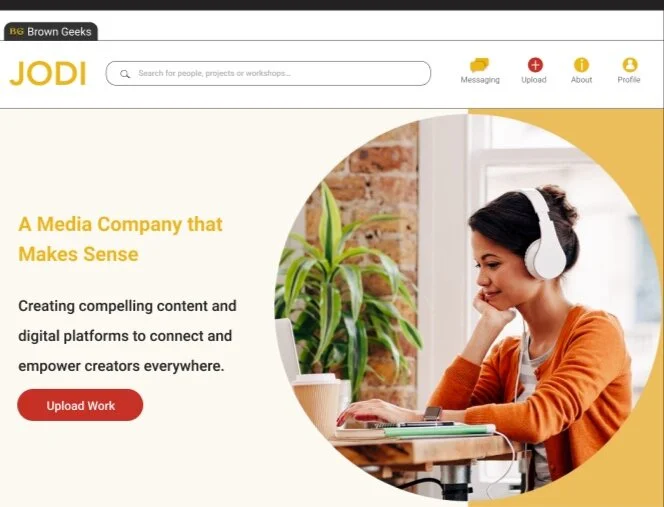
final prototypes
After completing the style guides, I followed the established principles into creating and building the final UI details to complete the hi-fidelity prototypes.
Brown Geeks:
Jodi:
Results
Finishing the hi-fidelity prototype designs, I loaded them into interactive prototyping software (InVision) for usability testing. Similar to the previous testing, the focus was on completing the red route tasks:
Create a user account
Complete the creator search
Navigate profile
The results were promising as all users could complete the red route tasks and many gave positive comments on the overall flow and layout.
“I think that it looks very good and professional.”
“Navigation is simple and the design is modern, which is good for getting around and wanting to stay on the site for longer.”
next steps
Some of the next key steps to take this project further are as follows:
Iterate on hi-fidelity prototype designs to Industry executive side
Work with industry executives over how they want their search process to be
Work with developer resources to build the code of the websites and test functionality
These projects have been an excellent experience in allowing me to see the entire design and agile UX process of a website, from the initial research to creating interactive, hi-fidelity prototypes.
Brown Geeks Before and After
Version 2:
Version 1:
Homepage Overview
Homepage Overview
Version 3:
Homepage Overview
Creator Spotlight Overview
About Overview
Jodi Prototype
User Tasks:
Sign Up
Search for creatives
Locate search filters
Connect with user profiles
Access message bar
Navigate to profile
Access the saved chats in user profile
Edit profile and add input fields
Locate message forum conversations
Upload content