FitMe
End-to-End UX Research and Design
August 2019 - April 2020
Overview
The Problem
Over the past few decades the rates of being overweight and obesity within the world, especially the United States has peaked to an all-time high. Unfortunately, people have not been able to access the necessary tools in regards to taking control of their own health and wellness. The result is a gap with supplying the proper understanding and education to people and how to care for themselves and their body type.
My Role
I was an independent UX Designer as I worked on this project, so I was in charge of executing every step in the UX process, and this included research, interaction design and UI design. Additionally, I worked very closely with an experienced UX Design Mentor and a number of sample users for feedback throughout the process.
My Design Approach
Research
Competitor Research
As we journey through this quest, the first step on this winding path is to conduct a competitor analysis to see what others have already done in trying to resolve this problem.
Many top competitors I found were organizing classes, studios, gyms and at home workouts - I chose to focus on certain relative ideas as what these competitors do through their apps. After searching several recommendation app competitors, I identified the top 3 and summarized them below.
User Research
The next step required me to advance into some user research by partnering up with sample users to get their thoughts on the topic of health and wellness. When searching for sample users, I looked for the following characteristics:
Some existing familiarity with health and wellness
Expressed interest in learning more about the anatomy of the body
Some level of experience in using mobile apps, Apple watches, and fitbits.
In order for me to find these sample users, I sent out a screener survey through various social networks. Out of the respondents, I chose 5 who met my desired characteristics and scheduled audio recorded interviews. Each interview followed the same script of open-ended questions focusing on the following areas:
Background questions - to understand user’s general behavior
Health & Wellness questions - to understand users thoughts on the topic
Learning Questions - to understand the thoughts on learning their body type
Debrief questions - closing thoughts on everything discussed
View full test script here
I included an optional step by adding in a diary study, I wanted to be able to review the users experience on how well they balance out their day-to-day lives involving: work, social and alone time for several days.
View diary study here
““Well to power lift, and really to body build, you have to break your muscle groups into sessions, typically following a push-pull.” ”
Analysis Phase
Affinity Mapping
After my interviews concluded, I analyzed the notes to look for emerging themes among users. In particular, I sought to gain a better understanding of how the users thought and what they desired in a solution. From this analysis, I was able to identify 4 sections which are included in the affinity map:
See enlarged version here
Empathy Mapping
The Affinity map above helped me find similarities within my user base, and I later than sought to find the key differences that make my user base unique. As i reread my notes I looked for key details that would allow me an empathetic insight into the users and then consolidated these notes into the empathy map. A clear user type emerged, as seen as below:
Persona
Having identified my user group, the Independent - I went one step further and created a user persona to represent the sole group. By using 1 type of user to represent many other users I was able to cater to a specific group of persons and what their goals and pains were. The table below provides a high-level summary of each persona:
Ideation
User Stories
Next, I begin the ideation phase by creating user stories. This approach allowed me to focus on the conceptual elements of designing a solution based upon the actions that users would want/expect, thus, giving me a set of functional requirements.
View enlarged version here
Information Architecture
I have identified my core functional requirements from my user stories, and I was able to begin thinking about what specific pages and sections I would need within my solution to deliver them. As I was creating my list of pages, I used a sitemap to create an information structure - which gave me an easy-to-read blueprint for my solution to design.
The structure of the sitemap is based upon a hierarchy of primary navigation tabs, which contain groupings of secondary navigation for core content/functions. This approach was used to ensure that the users would not be overwhelmed with too many options up front.
User Flows
After completing the sitemap, I went another step deeper into the conceptual design by creating user flow diagrams. Through these diagrams, I could map out how users could potentially go about completing their desired tasks by navigating through the screens of my sitemap – thus, giving me insight from their perspective.
In creating the user flow diagrams, I chose to focus on the “red route tasks” which will be most critical to the solution’s success:
Login/Sign-up Process
User can access the material and track their progress
Home Screen Navigation
User can interact with the materials and become accustom
Sign up - User Flow
Home Page - User Flow
View enlarged version here
Design
Sketching
Following the conceptual Ideation Phase, I moved into the more practical Design Phase and started creating solution prototypes. My first prototypes were low-fidelity pencil sketches so that I could iterate through many ideas in a relatively short amount of time – focusing on the structure and overall flow.
Next, I loaded these sketches into interactive prototyping software (Invision) so I could conduct usability tests with potential users. The focus of the testing was to ensure users could complete the red route tasks:
Create a user account
Complete the Body Type Test
Navigate through the app and create a favorites list
Results of these tests were quite successful, as each participant was able to complete all of the red route tasks – many of them saying that the overall flow was clear. The main issues to address were the vagueness of the “Back button” and the clarity of questions by adding pictures.
““I really like how simple the navigation is, and how clear the screens are.” ”
Wireframes
Following the successful tests of the sketch prototypes, I started building digital wireframe prototypes - still focusing on the overall flow and structure. Creating a digital platform, I was able to use higher fidelity visuals and had more screen size to work with for my layouts - resulting in a cleaner design
Upon completing the digital wireframes, I reviewed them with an experienced UX Design mentor for feedback - below are some of the biggest updates from those meetings:
Create Account layout - focus this page for new users, keep it simple and clear
Back button - needs to be repositioned higher compared to “Next” button so won’t be accidentally pressed
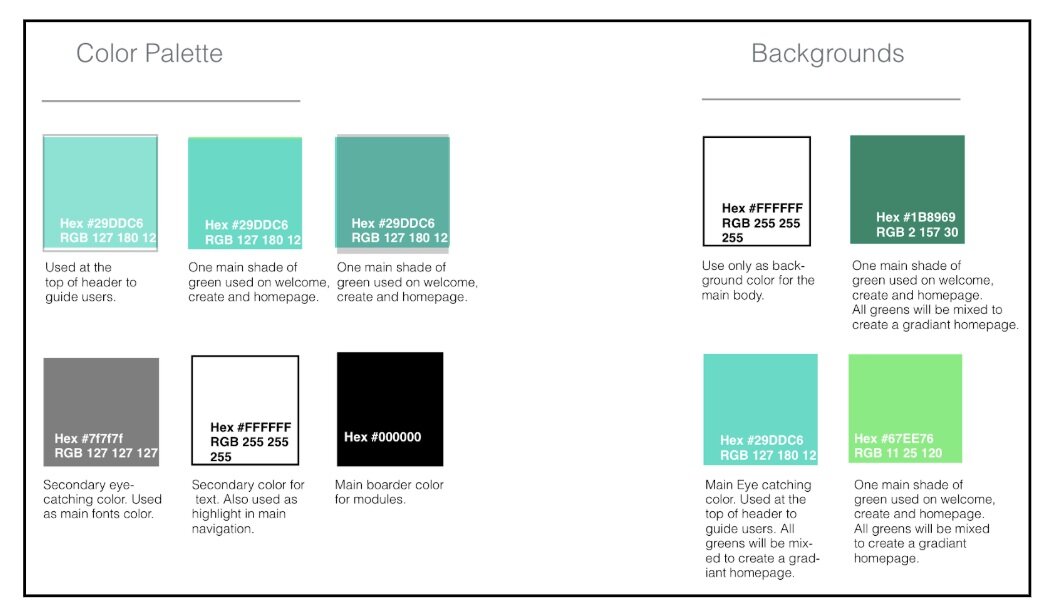
Style Guide
The first step in designing the hi-fidelity prototype was to create a style guide. Using a style guide, I made design rules to follow throughout the build to ensure consistency in user interface elements. The basis of my guide was the latest iOS design standards, as I was building for iPhone devices.
The color scheme I chose was based around a monochromatic scheme. I added different shades of green and blue to break the barriers of “gym” apps and not to favorite a gender. Green means life, health and wellness and wanted to appeal to that meaning.
Final Prototype
After completing the style guide, I followed the established principles into creating and building the final UI details to complete the hi-fidelity prototypes.
Create Account Page
Information Required Page
Question Overview Page
Home screen Overview Page
Workout Overview Page
Nearby Park Map Overview Page
Directions Overview Page
Profile Overview Page
Results
The results were promising as all users could complete the red route tasks and many gave positive comments on the overall flow and layout. During the testing, several issues were identified by users and all were quickly resolved after the first round of usability testing and only a handful will be incorporated into the next updates.
““I think that it looks very good and professional.” ”
““Navigation is simple throughout the app, which is good for getting around.” ”
Success Metrics
Upon app release, below are some of the top metrics that can be used to measure the app’s success:
Number of app downloads
User growth and retention rates
User activity rates (how often users are using the app)
Enrollment numbers for each course
Ratings and feedback on each workout and meal
Ratings and feedback for the overall app
Review feedback provided by users on social media platforms